
Wemoments
Lightweight Emotional Journaling App
My Role
Product Designer, Brand Illustrator
Timeline
13 Weeks, 2025
Focus
Product Design, UX Research, Brand and Illustration Icons, Prototyping
Problem
From personal reflection, conversations with 25 individuals (aged 23–35), uncovered:
Young adults often feel emotionally overwhelmed, but avoid traditional mental health apps for being time-consuming and clinical.

Core Experiences
Wemoments is a self-initiated emotional journaling app that helps young adults understand their feelings and see groups in a quite and safe space.
Brand Design

Design Journey
🔎 Research Goal
& Approach
The goal is to truly understand how people reflect on emotions in everyday life, I conducted in-depth research and interviews. Two research methods were used here:
(Age from 23-35)
Interviews - 6 People in person
Surveys - 19 Participants
During interviews, one perspective struck me deeply 🔑 :
anxiety may not need to be fixed, but understood and lived with.
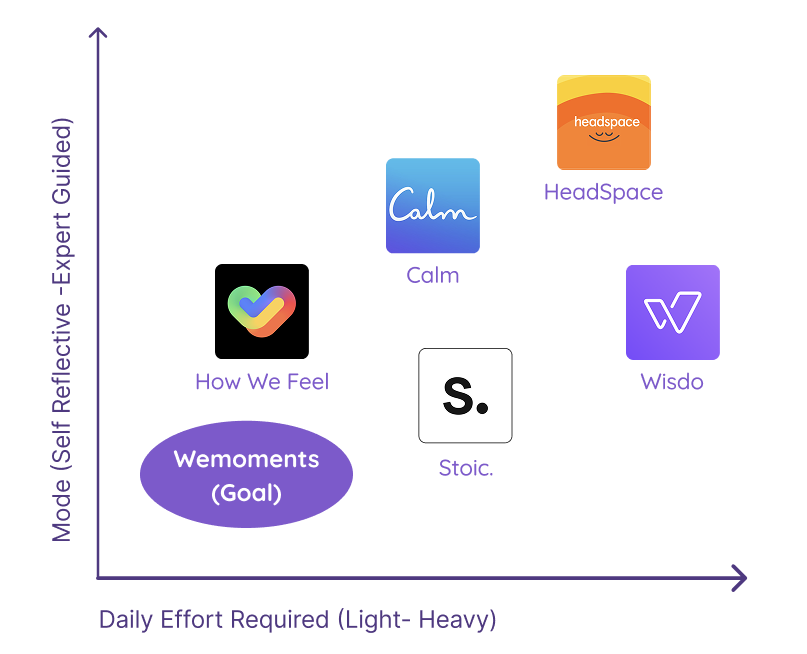
📉 Competitor analysis
Before generating concepts, I analyzed how leading tools support emotional wellness.
Most mental health apps focus on structured therapy or guided practice.
Wemoments takes a softer path:
Small Steps
Gentle Reflection
Connection
Self-growth
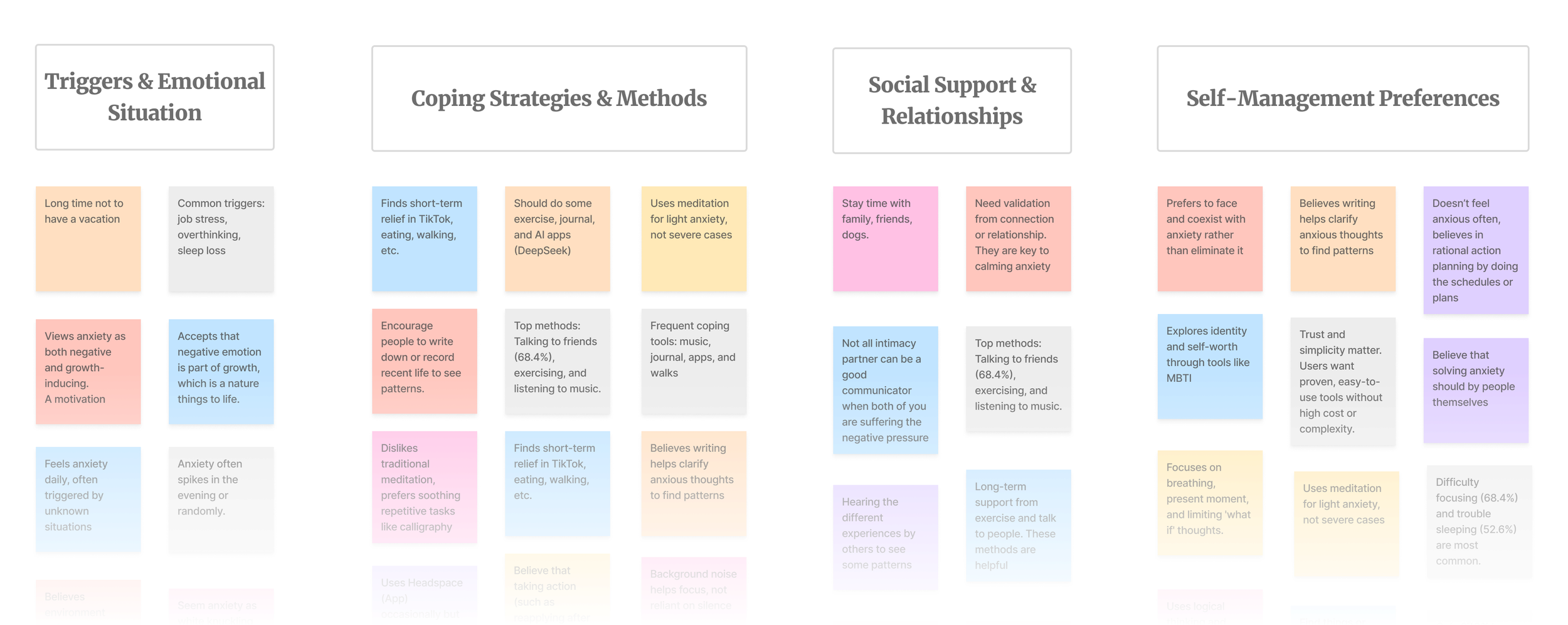
💡 Emotional Insights
The research revealed that users turn to tools like meditation apps or therapy platforms, but they often feel heavy and hard to maintain. Instead, users want:
Allow me to introduce meet Lina and Jason, two voices that represent our primary user groups (ages 20–40) :)

How Might We…
help people reflect on emotions in a light and feel understood through shared experiences?
💪 From Insights to Features
Through several rounds of ideation, I led a card sorting exercise with 3 participants. The results highlighted two key preferences:
Brief, low-effort journaling:
A quick, lightweight way to surface emotions.
Anonymous story browsing:
An emotional resonance without the pressure of talking to others.
These directly shaped the core features’ focus :)
Although early exploration included multiple branching paths, usability patterns showed users preferred simplicity + emotional clarity.
Two main pages contain three tasks (Free Model Trier).
Journal Page
Community
Insight Page
👌 Ideas For Mid-Fidelity
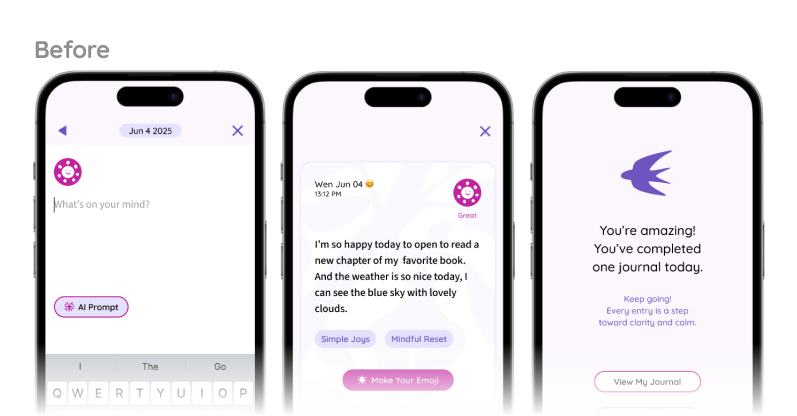
Task 1: Create your journal
Task 2: Interact with Community
Task 3: View Insights
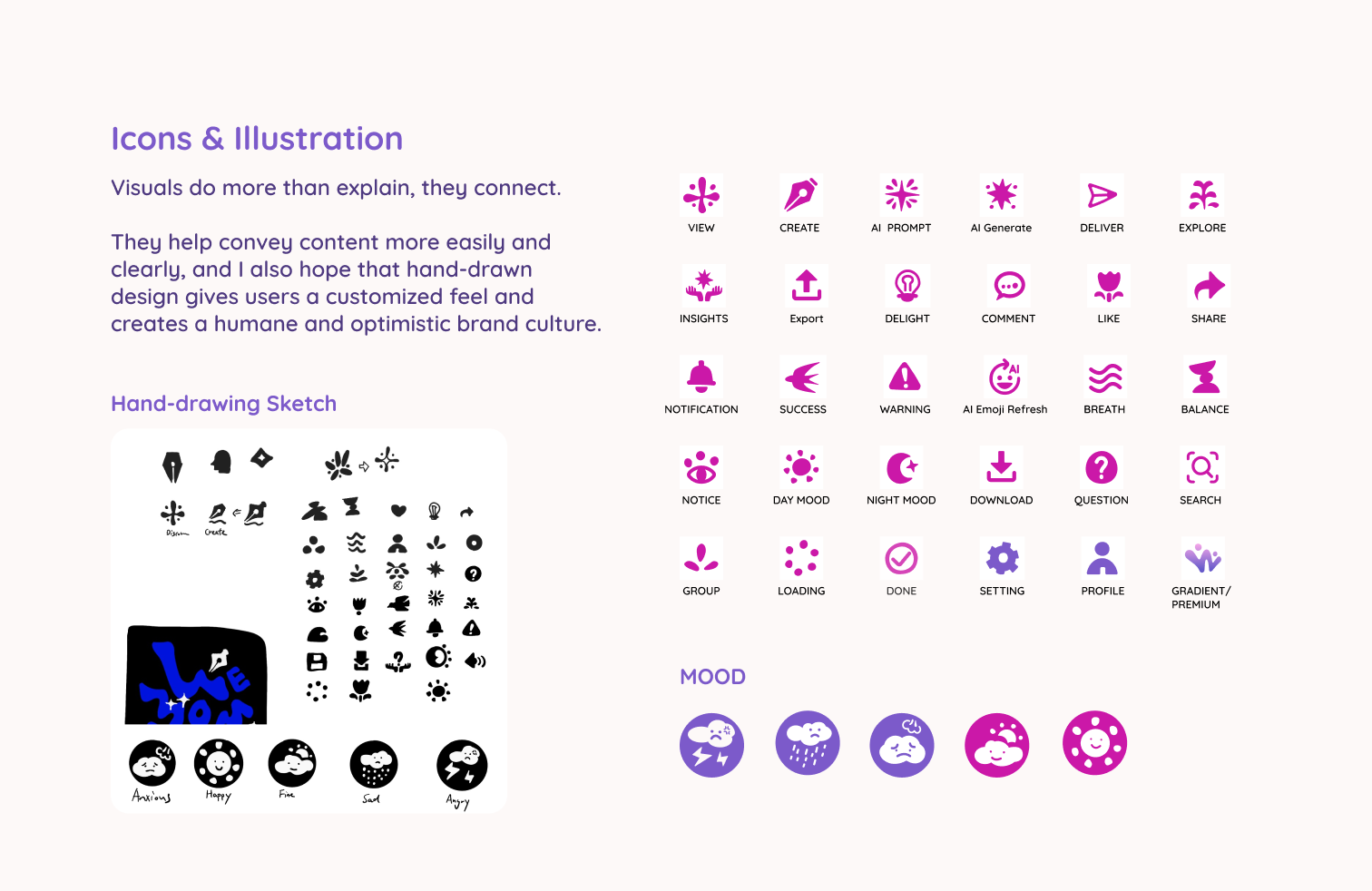
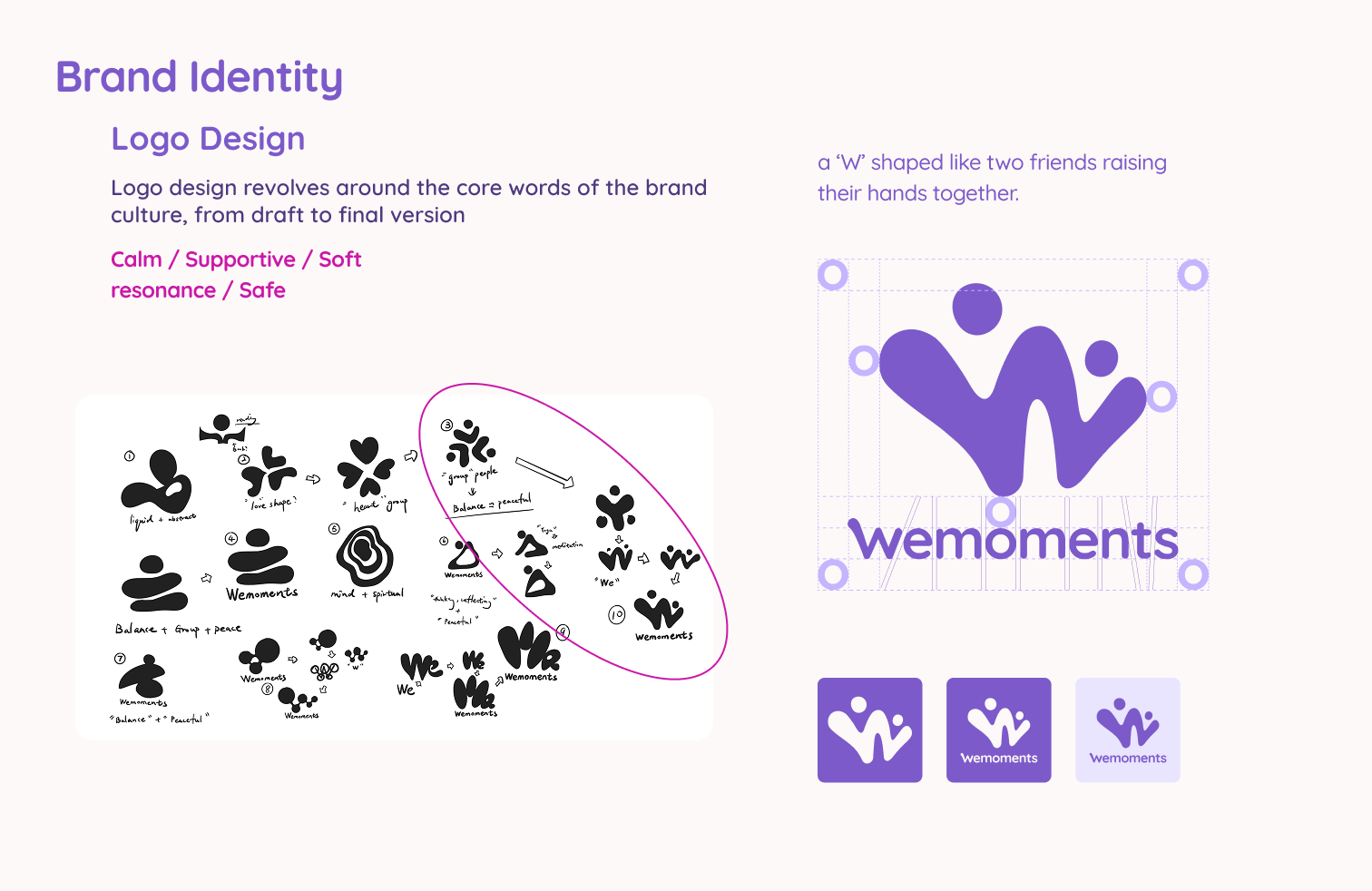
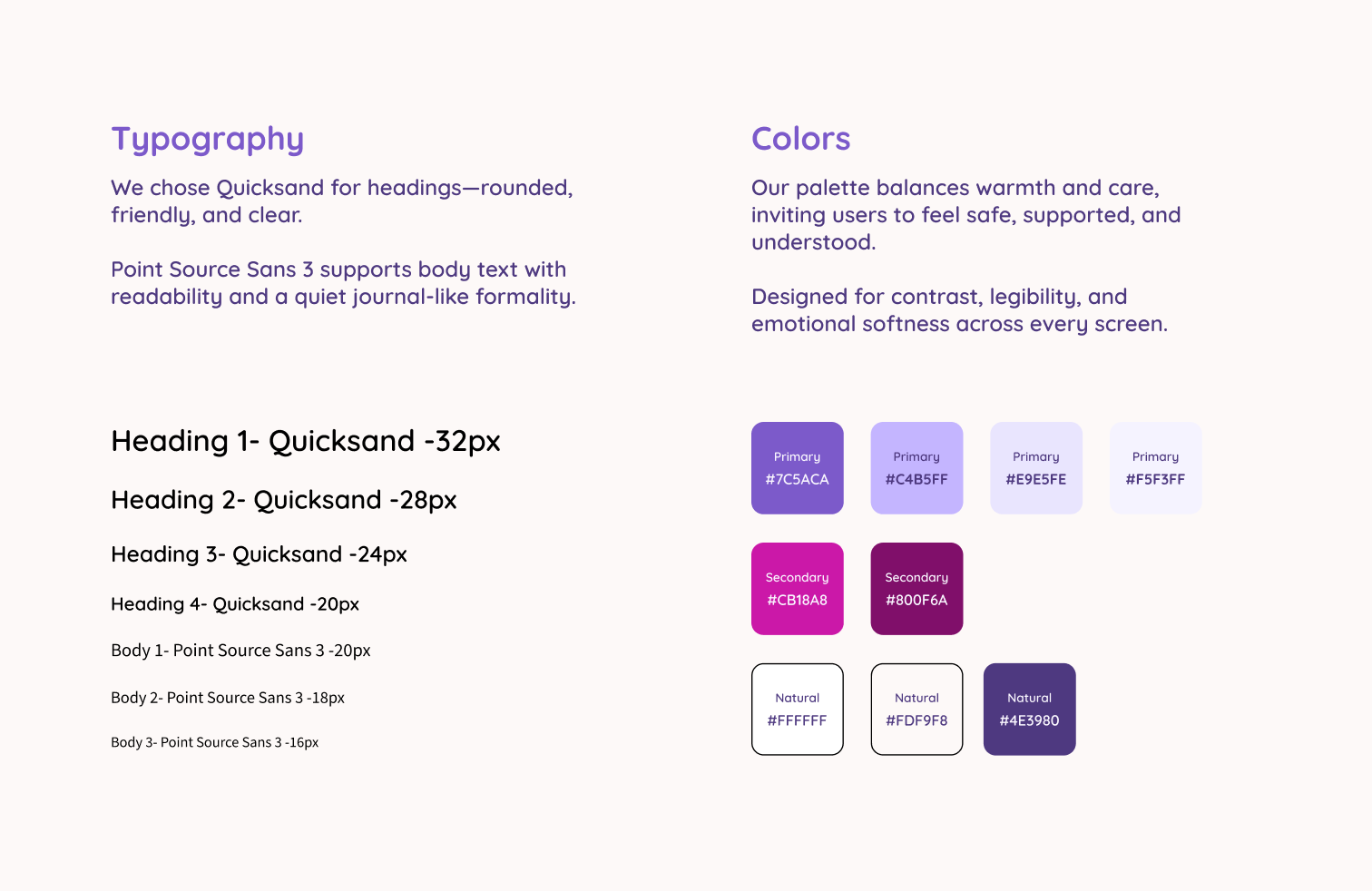
🌟 Visual Language
Logo/Icon/Illustration
Brand language and visual storytelling shape how users feel seen and build closeness.
2 Rounds of the Usability Test
The final product was set up with Round 1 (10 participants) and Round 2 (9 participants) of Usability Test.
🤼🏻 Iteration -
After Round 1 Usability Test
What worked in the Round 1 Usability Test?
Users found the emoji + keyword journaling light and enjoyable, appreciated clearer insights through the weekly reports, and felt emotionally safe engaging with anonymous community stories.
And, what should be improved?
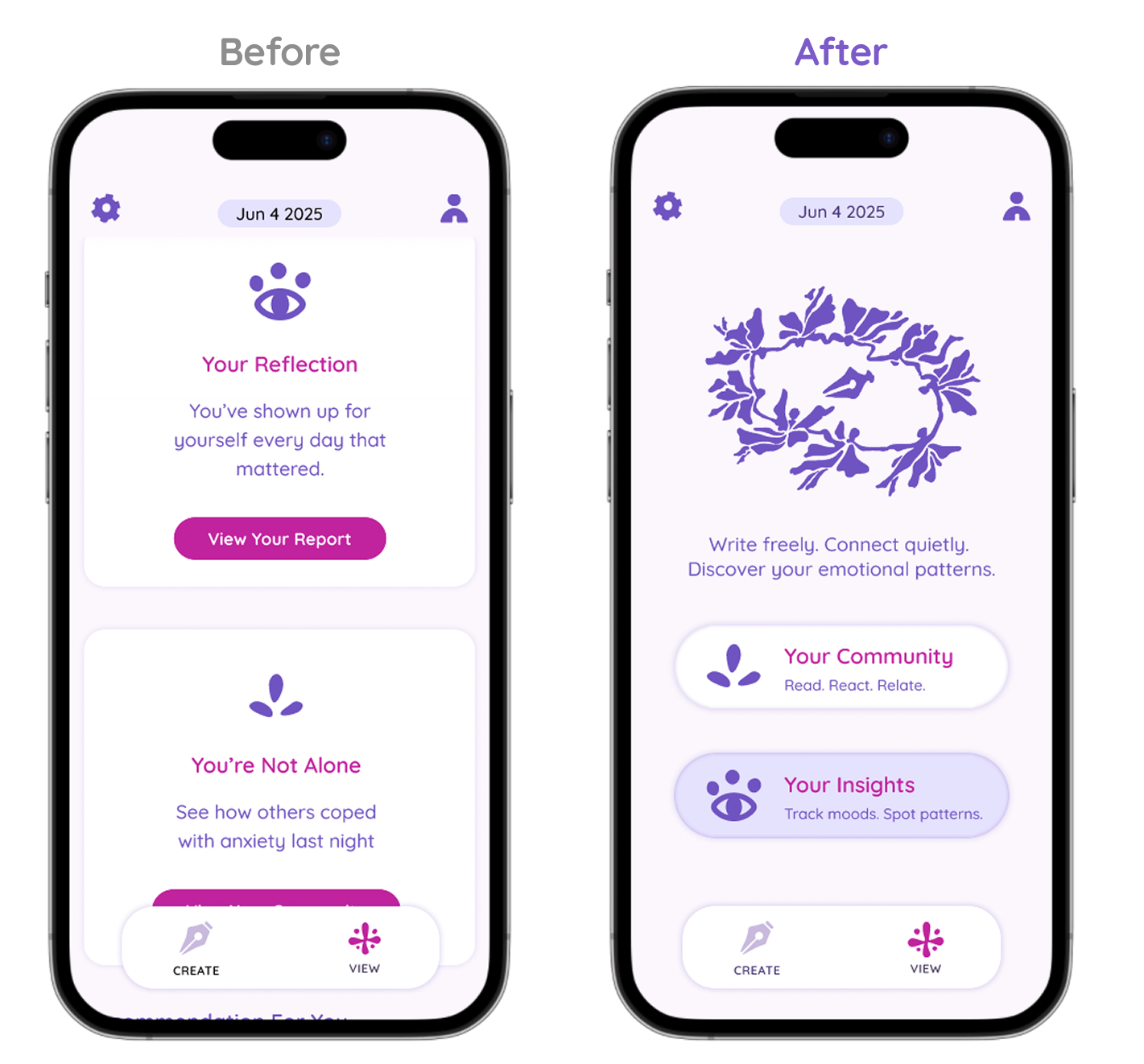
What I did
Reframed IA → Create / Community / Insights
Strengthened hierarchy and section labeling
Added a welcoming headline to clarify value instantly
Challenge1
Users confused Report and Community. Homepage didn’t communicate purpose.
What I did
Enlarged “Start Journal” card
Added a clearer CTA button to improve visibility.
Challenge 2
Users often missed the entry point for journaling.
What I did
Added step indicator + confirmation screen to give structure and closure.
Challenge 4
Users didn’t know when journaling started or ended.
Hi-Fi Prototype

🎉 Outcome
After two testing rounds,
✅ Task completion: 50% to 100%
✅ 0% Drop-off rate from 50%
✅ Engagement score, 6.2 → 9.2/10
🎯 What Users Valued Most
92% said the journaling flow was clear and intuitive
“The flow was intuitive and simple.” -Participant
75% felt less alone through community stories
“The idea of sharing journals intrigued me - it helps my mental health.” -Participant
Users felt safe engaging without pressure or judgment.
“It’s anonymous and real. I felt free to interact.” - Participant
83% loved seeing emotions as emojis & keywords
“I loved how my emotions turned into emojis and helpful keywords.” - Participant
🧠 Reflection
Every design decision, big or small, was a chance to make someone feel seen.
This project reminded me that good design is in the small things. I’m excited to keep building Wemoments, adding more care and more ways for people to feel connected as my future goal.